Avant de découvir Elementor wordpress il faut comprendre qu’il y a quelques décennies, la création d’un site Web impliquait de nombreux allers-retours entre développeurs, rédacteurs et chefs de projet. Il a fallu des mois pour que quelques changements simples soient mis à jour sur votre site Web.
De nos jours, savoir coder n’est pas nécessaire pour créer des sites Web attrayants. Les constructeurs de pages comme Elementor permettent aux non-codeurs de créer très facilement le site Web WordPress de leur choix.
Dans ce guide, vous découvrirez Elementor et comment il peut vous aider à créer un site Web époustouflant.
Qu’est-ce qu’Elementor pour wordpress ?
Elementor est un constructeur de pages par glisser-déposer pour WordPress. Ce plugin vous aide à créer de belles pages à l’aide d’un éditeur visuel. Il est conçu pour vous permettre de créer rapidement des sites Web dynamiques.
Ce plugin WordPress est une solution tout-en-un – vous permettant de contrôler chaque partie de la conception de votre site Web sur une seule plate-forme. Vous pouvez personnaliser votre site Web pour l’adapter à votre marque avec des effets de mouvement, plusieurs polices et des images d’arrière-plan améliorées.
Pourquoi devriez-vous utiliser Elementor ?
Elementor WordPress travaille pour tous les types de professionnels de votre équipe. Si vous n’êtes pas féru de technologie, l’éditeur visuel vous offre la possibilité de faire glisser l’un des 90+ widgets pour créer du contenu, comme des boutons , des classements par étoiles et des barres de progression. Pour les développeurs WordPress , il s’agit toujours d’une plate-forme de premier choix avec une optimisation de script, des attributs personnalisés et des versions de restauration.
Que pouvez-vous construire avec Elementor wordpress ?
Elementor est un outil efficace pour créer n’importe quoi, des sites Web entiers aux pages de destination spécifiques. Vous pouvez concevoir des pages de vente, des pages promotionnelles et même des formulaires personnalisés. Si vous pouvez l’imaginer, cette plateforme peut vous aider à le concevoir.
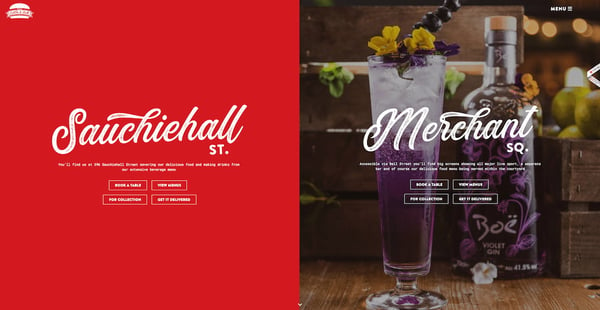
Consultez ce site Web de restaurant construit avec.

Prix : Elementor gratuit et Elementor pro
Le plugin propose un plan gratuit ainsi que plusieurs plans d’abonnement payants. La version gratuite est livrée avec toutes les fonctionnalités dont vous avez besoin pour créer une expérience utilisateur solide sur votre site, y compris un éditeur glisser-déposer, plus de 40 widgets de base et plus de 30 modèles.
Si vous souhaitez accéder à des fonctionnalités plus avancées, telles que la possibilité d’ajouter des formulaires et des CSS personnalisés, vous pouvez passer à la version pro . Voici la structure tarifaire :
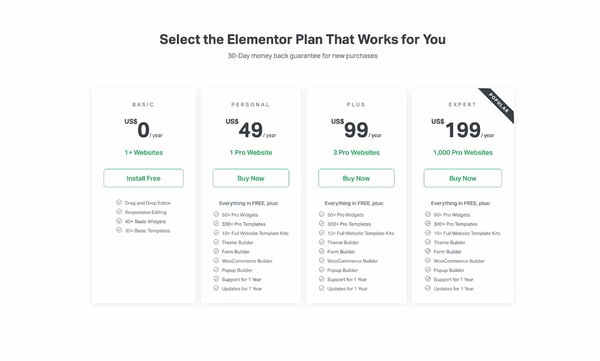
- 49$/an pour 1 site
- 99$/an pour 3 sites
- 199 $/an pour 1 000 sites
Indécis? Elementor a compilé une liste détaillée et facile à analyser des fonctionnalités pro et gratuites .
Comment installer Elementor sur WordPress ?
Comme les autres plugins WordPress , l’installation est simple et rapide. Vous pouvez le faire de deux manières.
Installation via le site officiel :
- Accédez à Elementor.com et cliquez sur Commencer .
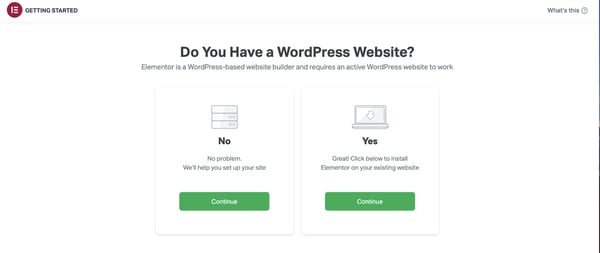
- Étant donné qu’Elementor vous oblige à en avoir un, il vous sera demandé si vous avez un site WordPress actif. Si vous le faites, cliquez sur Oui pour continuer. Sinon, pas de soucis ! Elementor vous guidera tout au long du processus de création d’un. Remarque : pour les besoins de cette démo, nous allons cliquer sur Oui.

- Ensuite, sélectionnez le plan auquel vous souhaitez vous inscrire. Pour cette démo, nous choisirons le forfait gratuit.

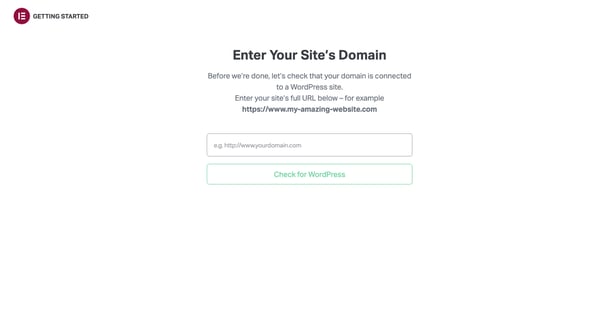
- Entrez le domaine de votre site Web dans leur vérificateur pour vous assurer que votre site est sur la plate-forme WordPress.

- Une fois la compatibilité de votre site confirmée, cliquez sur Installer .

- Si vous êtes redirigé vers la page de connexion administrateur de votre site Web, continuez et connectez-vous. Si vous êtes déjà connecté, vous serez redirigé directement vers la page du plugin Elementor. Cliquez sur Installer maintenant dans le coin inférieur droit.

- Après, vous arriverez à une page avec un message de confirmation. Cliquez sur Activer le plugin .

- Fini! Vous êtes prêt à commencer à utiliser l’éditeur de page Elementor.
Installation via le tableau de bord WordPress
- Depuis votre tableau de bord, cliquez sur Plugins > Ajouter un nouveau.
- Dans le champ de recherche, entrez Elementor et localisez Elementor Page Builder.

- Cliquez sur Installer maintenant . Après l’installation, cliquez sur Activer .
Vous serez redirigé vers une page d’accueil et le générateur de page sera automatiquement ajouté à votre barre latérale. Cependant, cet élément de menu de la barre latérale sert uniquement à accéder aux paramètres d’Elementor sur le back-end, pas à éditer vos pages.
WordPress Elementor comment l’utiliser ?
Vous pouvez transformer votre vision du design en réalité. L’édition en direct rend le processus indolore en vous permettant de visualiser chaque élément au fur et à mesure que vous le concevez. Explorons l’éditeur.
Visite rapide de l’éditeur
Elementor offre une conception intuitive pour les utilisateurs. Ainsi, vous pouvez apprendre les bases de l’éditeur en quelques minutes.
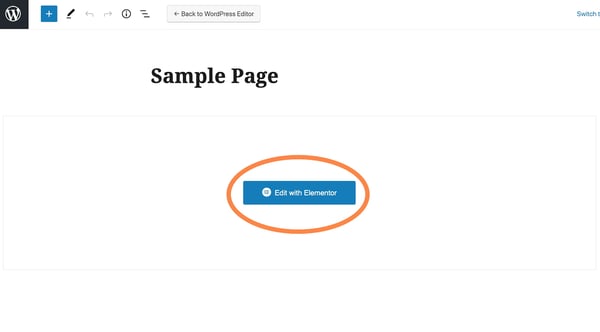
Pour commencer, créez une nouvelle page ou une nouvelle publication et cliquez sur Modifier avec Elementor .

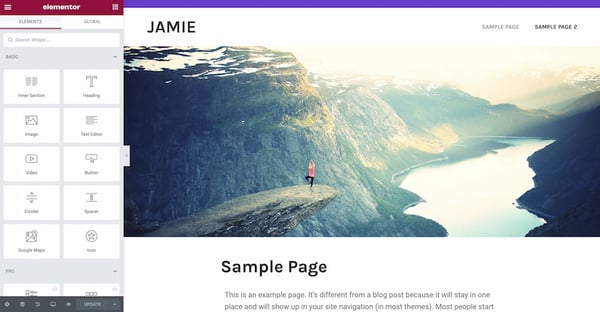
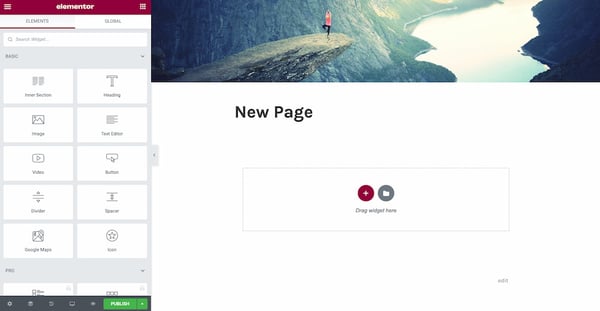
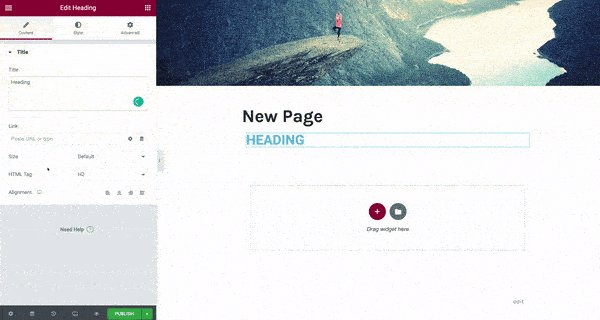
Vous entrerez dans l’éditeur de page. Voici à quoi ressemblera votre page :

Sur le côté gauche, vous verrez la barre latérale Elementor avec toutes les fonctionnalités de glisser-déposer que vous pouvez utiliser pour créer votre page Web. Cliquez simplement, maintenez et faites glisser un widget à l’endroit où vous souhaitez ajouter le nouveau module.
L’éditeur Elementor se compose de trois blocs de construction principaux : les sections, les colonnes et les widgets. Les sections sont les plus gros blocs de construction. Dans les sections, vous pouvez ajouter des groupes de colonnes et les widgets sont hébergés dans des colonnes.
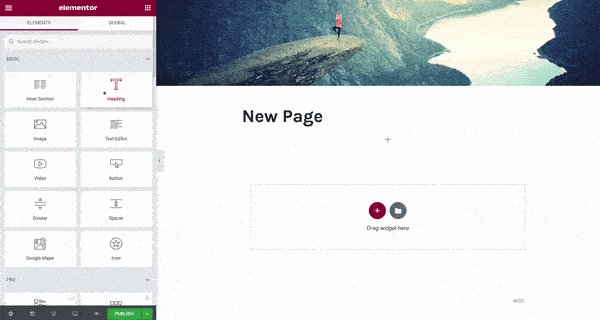
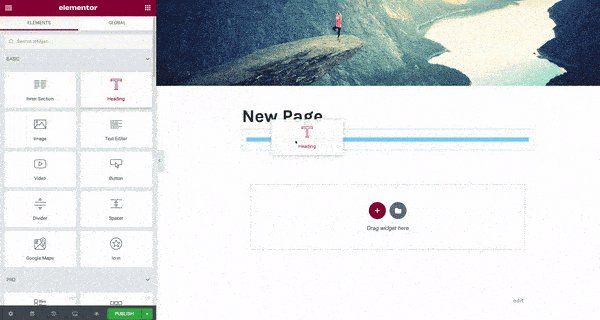
L’éditeur vous dira où vous pouvez faire glisser un widget en mettant en surbrillance les sections et les colonnes dans une boîte bleue. Notez que vous ne pouvez pas faire glisser un widget dans la barre de navigation ou le titre.

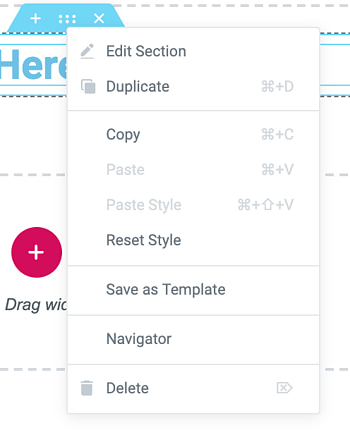
Vous contrôlez les sections, les colonnes et les widgets à l’aide de la poignée bleue. Faites un clic droit sur la poignée pour éditer les blocs.

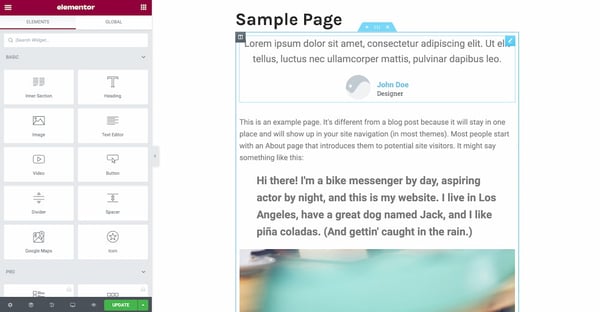
Lorsque vous faites défiler vers le bas de la page, vous aurez la possibilité de faire glisser un widget dans une nouvelle zone vide.
Dans le menu Paramètres du site , vous pouvez définir les couleurs et les polices par défaut pour vos pages. Vous pouvez également configurer les paramètres globaux pour l’ensemble de votre site Web sur Elementor.
Elementor est livré avec une section Historique des révisions intégrée. Sous l’onglet Actions, vous pouvez suivre vos modifications, en vous déplaçant entre chaque action. Sous l’onglet Révisions, vous pouvez basculer entre vos révisions et revenir à n’importe quelle version précédente.
Comment créer votre première page ?
Le plugin se démarque de ses concurrents par sa facilité d’utilisation. Essayez-le vous-même en créant votre première page sur la plate-forme – aucune compétence en codage n’est requise.
- Accédez à votre tableau de bord WordPress.
- Cliquez sur Pages , puis sur Ajouter nouveau .
- Cliquez sur Modifier avec Elementor pour entrer dans le générateur de page.
- Elementor se chargera pour ressembler à ceci :

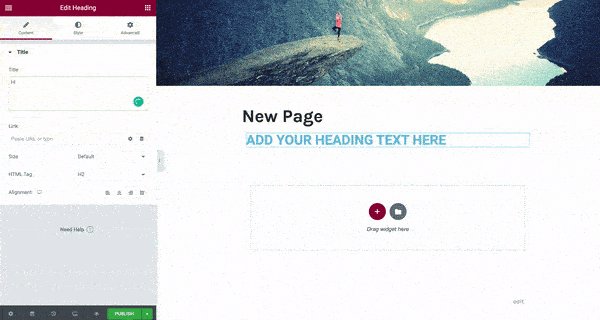
- Ensuite, ajoutez un widget Titre , Éditeur de texte et Image .

- Une fois que vous le faites glisser en place, vous pourrez modifier chaque widget à votre guise. Cliquez sur le bouton vert Publier , et c’est fait ! Vous avez créé votre première page dans Elementor.
Lorsque vous avez terminé de concevoir votre page, vous pouvez la prévisualiser puis la publier. Voici comment procéder :
- Accédez au panneau sur le côté gauche de l’éditeur Elementor.
- Pour prévisualiser votre page, cliquez sur l’ icône en forme d’œil .
- Pour publier, cliquez sur le bouton vert Publier .
Modèles disponibles avec Elementor WordPress
Les modèles sont des pages et des blocs préconçus pour vous aider à concevoir votre site Web WordPress. Les pages sont des mises en page de contenu complet, tandis que les blocs sont des sections avec des widgets prédéfinis, tels que des pieds de page, des en-têtes et des FAQ.
Le concepteur vous donne une licence complète pour utiliser l’un des modèles pour votre entreprise. Il existe un champ pour rechercher des modèles spécifiques par type de page, nom de modèle ou balise. De plus, tous les modèles sont adaptés aux mobiles. Vous pouvez les insérer dans n’importe quelle page en un seul clic.
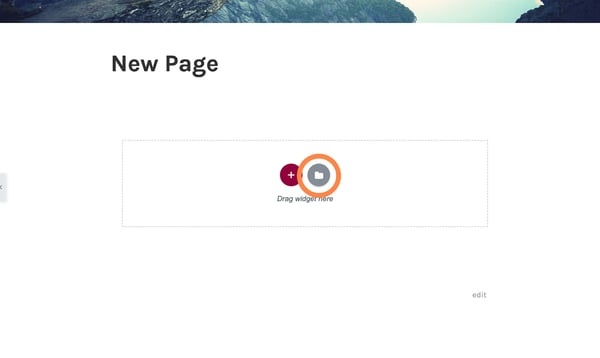
- Dans l’éditeur Elementor, accédez au bas de la page où se trouve une section indiquant Ajouter un widget ici . Cliquez sur le dossier blanc.

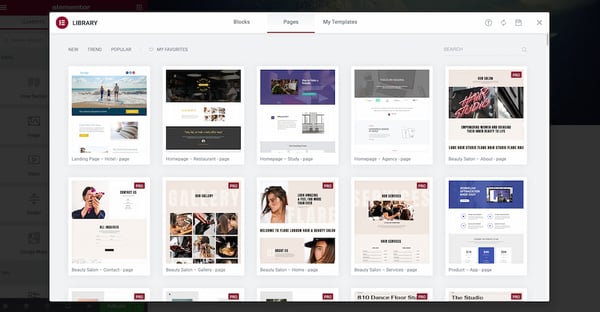
- Une bibliothèque va se charger. Pour prévisualiser un modèle, cliquez sur l’icône en forme de loupe ou sur l’image.

- Cliquez sur le bouton vert Insérer .
- Si vous n’êtes pas encore connecté à la bibliothèque de modèles d’Elementor, il vous invitera à le faire. Elementor vous redirigera automatiquement vers son site Web, où vous pourrez vous inscrire ou vous connecter.
- Après votre inscription ou votre connexion, votre connexion sera confirmée.
- Revenez à la page que vous étiez en train d’éditer et insérez le modèle souhaité.
Fini! Votre modèle est tout chargé et prêt pour la personnalisation.
Comment utiliser les fonctionnalités avancées ?
La version pro offre des fonctionnalités avancées pour faire passer votre site WordPress au niveau supérieur. Vous avez accès à plus de widgets, à un générateur de thème, à un générateur de fenêtres contextuelles et à des fonctionnalités de champs personnalisés.
Comment créer une fenêtre contextuelle ?
Les formulaires contextuels vous aident à capturer les adresses e-mail des prospects. Elementor facilite la création de ces formulaires avec son générateur contextuel. Suivez ces instructions pour créer votre propre popup.
- Dans votre tableau de bord WordPress, accédez à Modèles- Popups–Ajouter un nouveau .
- Nommez votre modèle et cliquez sur Créer un modèle .
- Choisissez un modèle dans la bibliothèque ou créez votre propre design.
- Cliquez sur Publier , puis sur Enregistrer et fermer .
- Ouvrez une nouvelle page dans Elementor (CTRL + E pour les utilisateurs de PC ; Commande + E pour les utilisateurs de Mac).
- Faites glisser un widget de bouton.
- Sous Disposition, choisissez Lien > Dynamique > Action>Popup
- Allez dans Popup > Open Popup et sélectionnez le popup que vous avez créé
- Accédez à la page en direct.
- Ensuite, cliquez sur le bouton et voyez la fenêtre contextuelle apparaître.
Voici à quoi cela pourrait ressembler :

Comment personnaliser la page de produit WooCommerce ?
WooCommerce est une plate-forme de commerce électronique populaire pour vous aider à créer une boutique en ligne pour votre entreprise. Avec Elementor, vous créez des pages de produits personnalisées pour augmenter vos ventes.
Avant de pouvoir personnaliser votre page produit, vous devez installer et activer WooCommerce et Elementor sur votre tableau de bord WordPress. Vous voudrez également ajouter quelques produits à votre site Web. Vous pouvez en savoir plus sur la configuration de WooCommerce ici .
Après la configuration, vous pouvez maintenant concevoir votre page produit. Suivez ces étapes.
- Dans votre tableau de bord WordPress, accédez à Elementor > Mes modèles .
- Cliquez sur le bouton Ajouter nouveau .
- Choisissez Produit unique comme type de modèle et cliquez sur Créer un modèle .
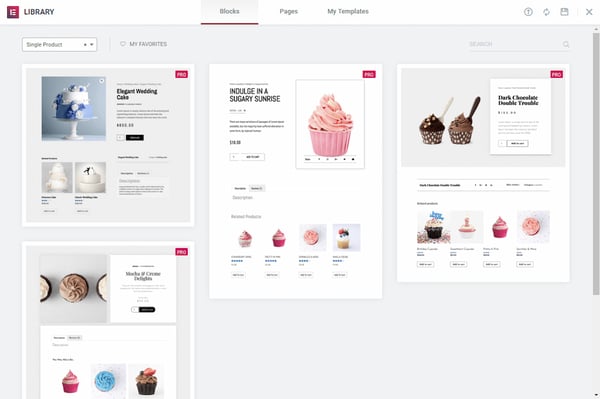
- La bibliothèque Elementor se chargera.
- Ensuite, choisissez un modèle de page de produit préconçu ou créez-en un à partir de zéro.

- Dans le modèle, ajoutez différents widgets de produits pour personnaliser votre page. Vous pouvez trouver la liste complète ici .

- Lorsque vous êtes prêt à prévisualiser votre page, cliquez sur l’icône en forme d’œil dans le panneau inférieur gauche.
- Cliquez sur Paramètres , puis choisissez le produit que vous souhaitez afficher.
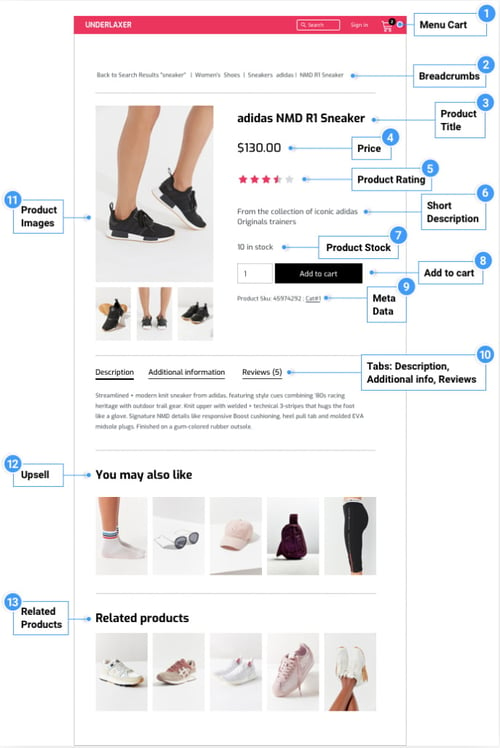
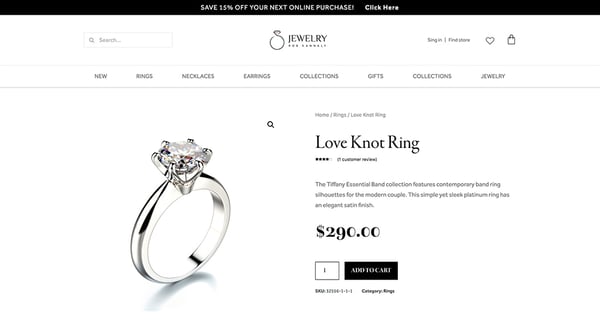
Cela pourrait ressembler à ceci :

- Pour publier votre page, cliquez sur le bouton vert Publier dans le panneau inférieur gauche.
Foire aux questions ?
Vous avez encore des questions sur Elementor WordPress ? Aucun problème. Voici quelques questions fréquemment posées sur le plugin ainsi que les réponses.
Elementor fonctionne-t-il avec tous les thèmes ?
Oui, cela fonctionne avec tous les thèmes qui suivent les normes de codage de WordPress.
Est-ce qu’il ralentit votre site Web ?
Elementor est l’un des constructeurs de pages les plus rapides. Cependant, certains sites Web peuvent ralentir les temps de chargement, mais Elementor a fourni un guide sur la façon de résoudre le problème de vitesse du site Web .
Est-il bon ou mauvais pour le référencement ?
Elementor peut être mauvais pour le référencement s’il ralentit votre site, mais en suivant les meilleures pratiques, telles que la compression des images et la limitation des scripts excessifs, vous pouvez avoir un site Web rapide même avec Elementor installé.
Le verdict est qu’Elementor, comme tout grand constructeur de pages WordPress , est bon pour le référencement. En vous aidant à créer un beau site Web réactif, ce constructeur de pages vous permet de garder les utilisateurs sur votre page. Au fur et à mesure que les visiteurs interagissent avec votre contenu, les algorithmes des moteurs de recherche comprendront que votre site Web est précieux, augmentant votre classement et améliorant votre référencement.
Créez votre site Web WordPress avec Elementor
Elementor est un plugin WordPress spécialement conçu pour vous aider à concevoir un site Web personnalisé pour votre entreprise. Son interface conviviale en fait une plate-forme efficace pour les non-codeurs.
Publié à l’origine par https://blog.hubspot.com/
Elementor WordPress tutorial 2021/ Guide & Formation / Articles 2021