Image SEO et Google
les récentes avancées de Google en matière d’apprentissage automatique, indiquent en fait qu’ils sont déjà capables de déterminer le contenu des images sans se fier du tout aux balises alt.
Alors, sur quoi devriez-vous vous concentrer en ce qui concerne les images sur votre site Web ? Pouvez-vous même encore optimiser les images pour la recherche ?
C’est ce que nous découvrirons dans ce guide et plus encore.
Pourquoi les images sont-elles si importantes ?
Personne ne peut lire un long article sans une seule image. Sans images, le contenu est moyen et ennuyeux. Tout comme la conception de sites Web en général, l’utilisation de tableaux, de graphiques et d’autres visuels dans votre contenu l’aide à se démarquer.
Elles jouent un rôle énorme dans la conversion du contenu, le partage et le lien.
Donc, la façon la plus simple de le dire – si vous avez la capacité (temps/ressources) de le faire, ajoutez des images à tout votre contenu, le cas échéant, pour l’aider à se démarquer. Pensez à ce que vous vous attendez à voir lorsque vous tombez sur un article sur le sujet sur lequel vous écrivez.
Par exemple, bien qu’ironiquement, un article sur le référencement d’images ne soit pas vraiment un article où l’inclusion d’images est naturelle – sans cela, les chances que vous arriviez à la fin de cet article sont minces, voire nulles.
Qu’est-ce que le référencement d’images ?
Le référencement d’images fait référence au processus d’optimisation du contenu visuel des sites Web pour la recherche – dans le cadre de l’initiative visant à rendre les sites Web ainsi que des pages Web spécifiques plus attrayants (à la fois pour les moteurs de recherche et, à leur tour, pour les lecteurs).
En février 2018, Google a notoirement supprimé le bouton Afficher l’image de Google Image Search . C’était le résultat d’une entreprise bien connue – Getty Images – qui a déposé une accusation antitrust contre Google dans l’UE. L’accusation a été déposée sous prétexte que Google grattait intentionnellement leurs images pour leur moteur de recherche sans donner le crédit approprié aux propriétaires d’origine. Et c’est compréhensible si cette pratique leur coûtait des millions de dollars en droits de licence perdus.
Puis, le 9 février, Google et Getty Images ont conclu un partenariat pour résoudre le différend – permettant à Google d’utiliser des images avec la suppression du bouton d’ affichage de l’image qui aurait encouragé le piratage des images. Ils ont ensuite abandonné les charges.
Et, heureusement, le résultat pour nous tous est que les sites Web ont commencé à remarquer une augmentation du trafic grâce à la recherche d’images – certains signalant une augmentation de 37% du trafic généré à partir d’images .
Alors, sans plus tarder, voyons comment vous pouvez optimiser vos images pour générer plus de trafic à partir de la recherche.
Nommez tous les fichiers image de manière appropriée
Les conseils de Google sur les noms de fichiers d’images sont restés cohérents – avec eux indiquant que les noms de fichiers peuvent donner à Google des indices sur le sujet d’une image. Notant plus particulièrement qu’un titre tel que my-new-black-kitten.jpg est nettement meilleur qu’IMG00023.jpg.

Par conséquent, il est fortement recommandé d’éviter d’importer ou de copier-coller des images à partir de documents Word (puisque cela entraîne un titre tel que word-image-1.jpg) ce qui est évidemment indésirable compte tenu des conseils de Google.
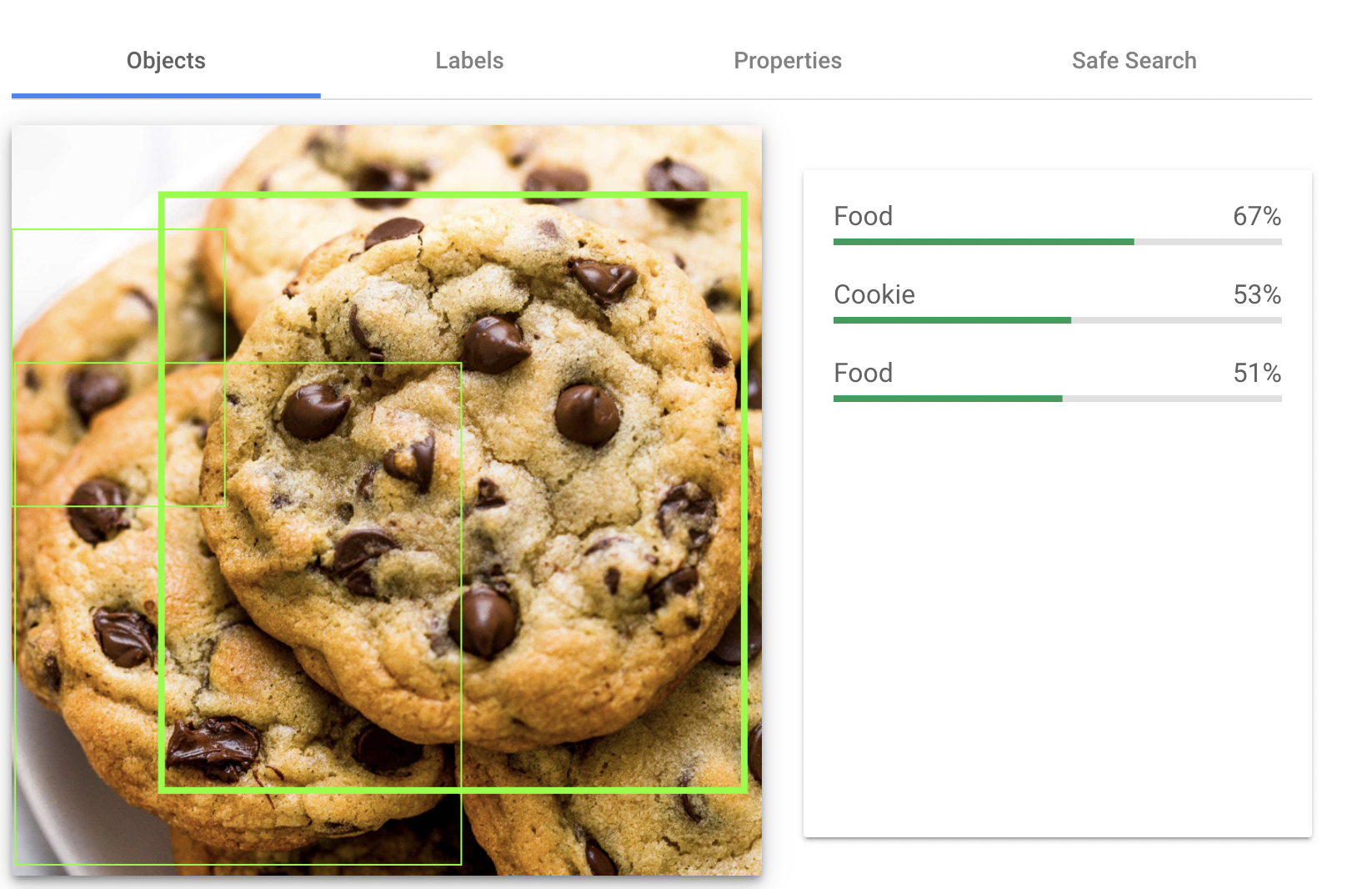
Plus tôt, nous avons noté que l’importance d’utiliser des noms de fichiers descriptifs a été remise en question avec les récents progrès de l’API Cloud Vision de Google. Cependant, même avec la haute résolution et ce qui, pour nous, sont des images limpides que n’importe qui serait capable de distinguer, il y a toujours un niveau d’incertitude clair – avec seulement 53% (à peine la majorité) de certitude que cette image ci-dessous est un biscuit.

Et les résultats ci-dessus ont été obtenus en utilisant une excellente image claire, vous pouvez donc imaginer ce que cela signifie avec une image de médiocre qualité. Dans l’ensemble, cela indique que le conseil de Google est toujours valable : vous faites tout votre possible pour les aider à mieux faire leur travail (surtout quand c’est quelque chose de facile qui est relativement facile à accomplir).
Remarque : Quoi que vous fassiez, ne remplissez pas les noms de fichiers d’images de mots-clés, c’est-à-dire que l’image ci-dessus pourrait s’intituler chocolate-chip-cookie.jpg. Mais l’intituler chocolate-chip-cookie-cookies-baking.jpg juste pour obtenir des mots-clés supplémentaires est une mauvaise pratique et nous vous déconseillons d’essayer cela.
Utiliser le texte alternatif et les légendes de l’image descriptive
Que sont les balises Alt et le texte Alt ?
Le texte alternatif (autrement appelé balises alt) est l’abréviation de texte alternatif utilisé pour décrire une image sur une page Web. Bien que visible lors de l’affichage de la source HTML d’une page, il n’est pas destiné à être visible sur la page elle-même où l’image est affichée. Il sert à plusieurs fins, y compris et principalement pour aider les outils de lecture d’écran à décrire des images à votre lecteur malvoyant. Et, bien sûr, les moteurs de recherche l’utilisent également pour mieux explorer et comprendre les sites Web.
Les directives officielles de Google incluent un exemple de syntaxe HTML pour le texte alternatif, illustré ci-dessous :
<img src= »chiot.jpg » alt= »Chiot Dalmatien jouant à chercher »/>
Ils déclarent également que Google utilise en fait du texte alternatif avec des algorithmes de vision par ordinateur et le contenu de la page pour comprendre le sujet de l’image. De plus, leur conseil lors du choix du texte alternatif à utiliser pour les images de votre site est toujours de créer un contenu utile et riche en informations qui utilise des mots-clés de manière appropriée dans le contexte de la page Web sur laquelle ils se trouvent.
En bref, encore une fois en respectant les mêmes principes que ceux suivis pour les noms de fichiers d’images – éviter la surutilisation est l’abus de mots-clés qui peuvent faire en sorte que le contenu de votre site Web soit considéré comme du spam.
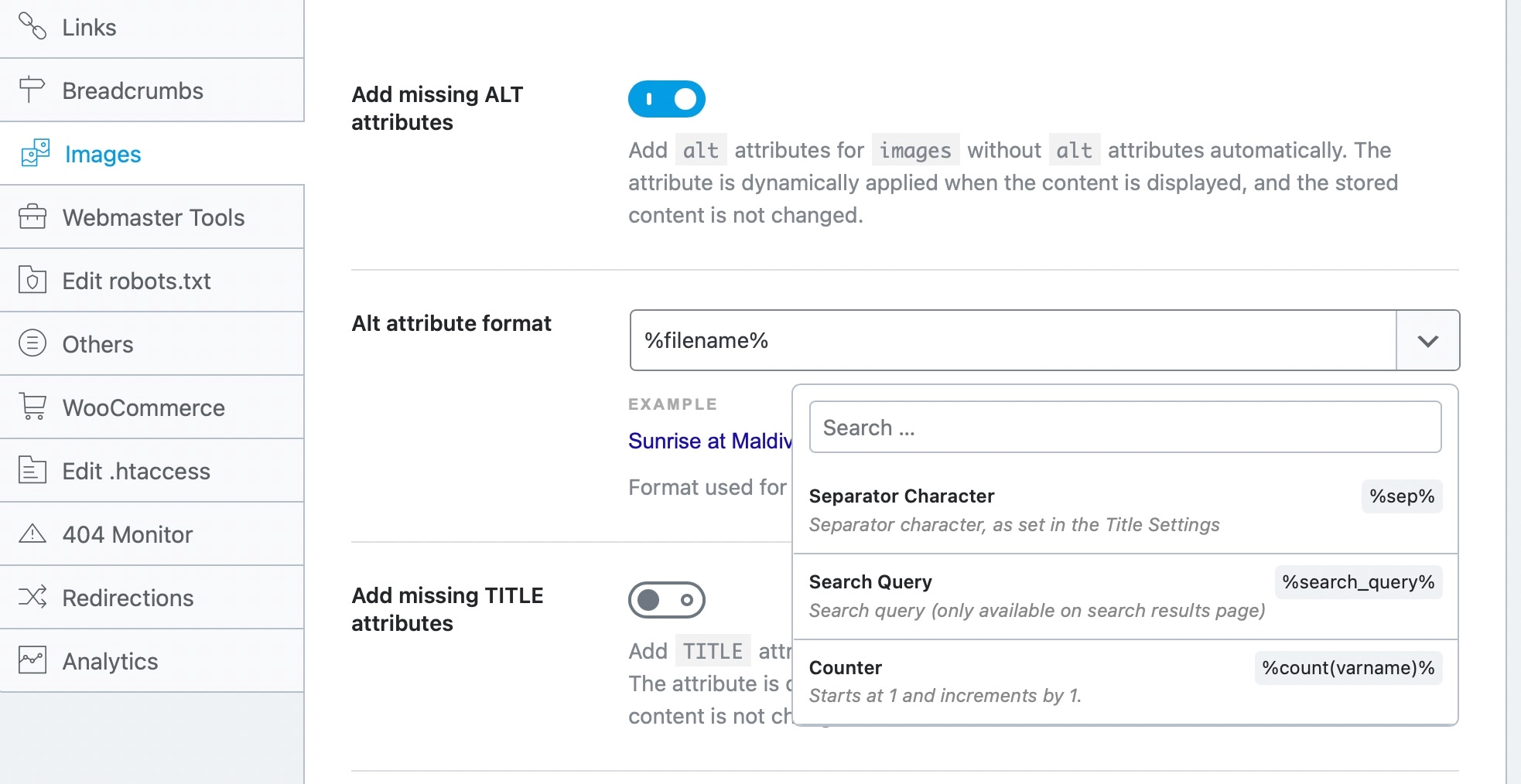
Heureusement, si vous utilisez WordPress Rank Math permet en fait d’automatiser le processus de texte alternatif (vous pouvez lire notre guide Rank Math) . Les attributs alt manquants peuvent être automatiquement ajoutés à l’aide de différentes variables telles que leur nom de fichier (qui, comme indiqué précédemment, doit être défini manuellement pour être également approprié de toute façon), etc.

Et, Rank Math modifie la valeur du texte alternatif de l’image sur le frontend de votre site Web (c’est-à-dire sans changer la valeur stockée) de sorte que si à une date ultérieure vous souhaitez à nouveau modifier le texte alternatif et définir quelque chose manuellement, cela peut être fait.
Il en va de même pour les légendes des images :

Remarque importante : les légendes ajoutées aux images sont également ajoutées dynamiquement. Cela signifie que Rank Math ajoute la légende aux images pendant le chargement de la page, pas avant. En d’autres termes, si vous consultez vos images dans la galerie multimédia WordPress, vous n’y trouverez pas les légendes ajoutées, mais vous les trouverez sur des articles, des pages, etc.

Choisissez simplement votre format de légende et laissez Rank Math faire le gros du travail…
Comment optimiser le texte alternatif de l’image (balises Alt) pour un meilleur référencement des images
Il est facile de s’y accrocher et de perdre une tonne de temps à délibérer sur le texte alternatif parfait pour chaque image de votre site Web. Quand, en réalité, le texte alternatif a juste besoin de :
- Soyez pertinent, précis et écrivez pour l’accessibilité des utilisateurs (et le référencement)
- Soyez descriptif et précis
- Sois pertinent
Pour accélérer ce processus, chaque fois que vous écrivez du texte alternatif, regardez simplement une image et décrivez ce qu’elle contient (c’est-à-dire qu’il s’agit d’une image/photographie de…). Cela vous encouragera automatiquement à écrire quelque chose de pertinent et pas particulièrement axé sur les mots-clés, tandis que, le cas échéant, les mots-clés appropriés feront naturellement toujours partie du texte alternatif de toutes vos images.
La seule exception notable à cette règle concerne la photographie et l’imagerie de produits. Où bien que pas nécessairement quelque chose que vous utiliseriez naturellement pour décrire ce qui est dans l’image – y compris le numéro de série du produit/identifiant unique (si c’est quelque chose que les gens rechercheraient pour trouver le produit) est utile. Bien que cela ne soit pas basé sur une directive publique de Google – pour renforcer la relation claire entre vos pages de produits et les images et les recherches que les gens effectuent en fonction des recherches associées à une requête :

Examinons donc quelques exemples de texte alternatif que nous utiliserions pour quelques images :
Pour les photographies plus décoratives que vous utilisez dans votre contenu, notre conseil est toujours de considérer leur contexte . L’image ci-dessous est entièrement et totalement aléatoire pour ce contenu. Par exemple, dans le contexte de cet article – cette photo prise par un membre de notre équipe à Londres il y a plus d’un an n’a pas de véritable place en dehors d’un exemple.
Nous pouvons donc l’ajouter en utilisant le nom de fichier image London-eye-photograph-example.jpg et le texte alternatif London Eye Photograph Example .
Tout simplement parce que la roue d’observation que vous voyez à gauche s’appelle le London Eye et dans le contexte de cet article, c’est un exemple de photographie arbitraire. Le potentiel que cela ait un impact sur le classement de ce message n’est pas quelque chose que vous pourriez attribuer, mais cela fait toujours partie du référencement d’images car nous voulons aider à le rendre facile à la fois pour les malvoyants et pour la recherche. moteurs pour comprendre le contenu des images.

Pour les images de produits de commerce électronique , cependant, il s’agit d’un processus plus facile à standardiser. Et c’est aussi là que des outils comme Ahrefs et Semrush peuvent être utiles pour déterminer ce qu’il faut inclure. Puisque vous ne connaissez peut-être pas toutes les façons dont les gens recherchent déjà le produit que vous avez déjà sur votre site Web…
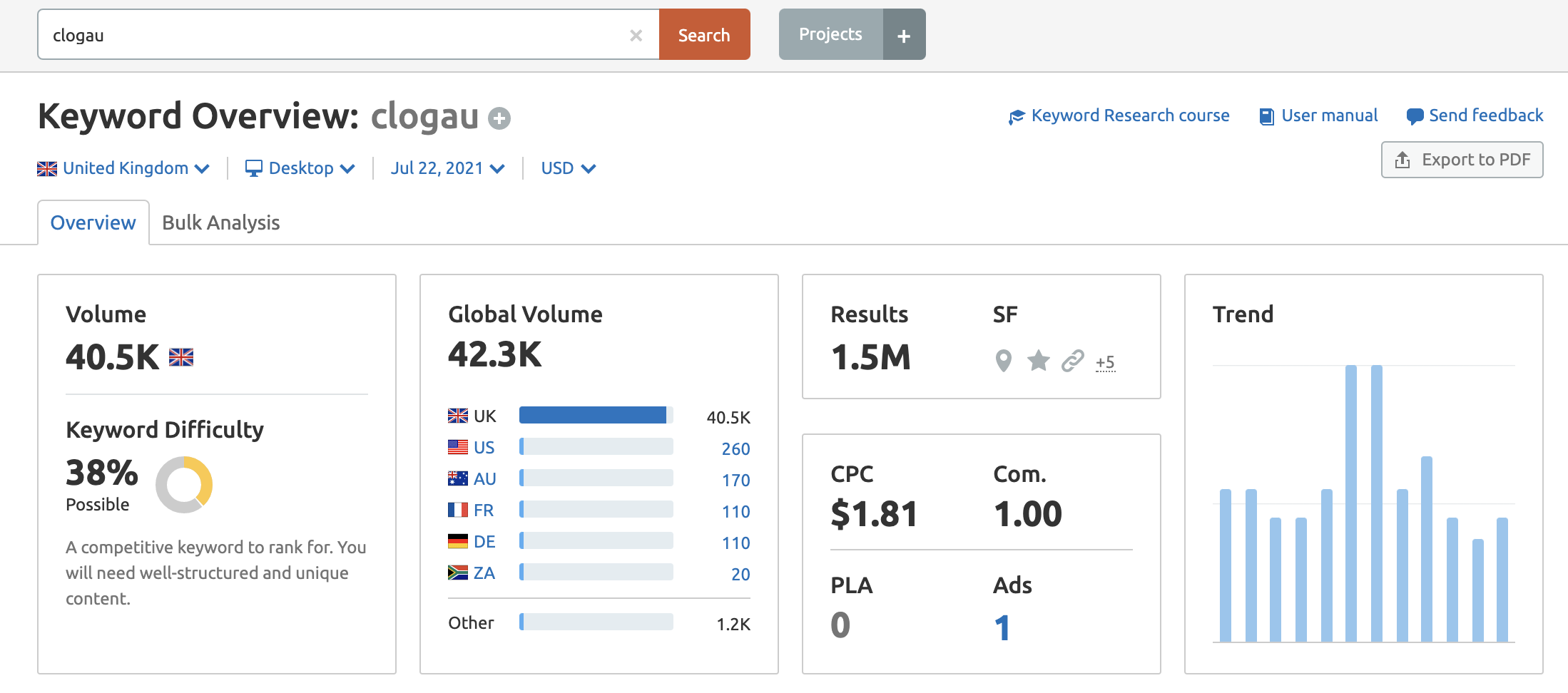
Supposons que vous dirigez une bijouterie basée au Royaume-Uni et que vous vendez une marque spécifique, telle que Clogau – qui, selon Semrush, a une demande importante dans les recherches :

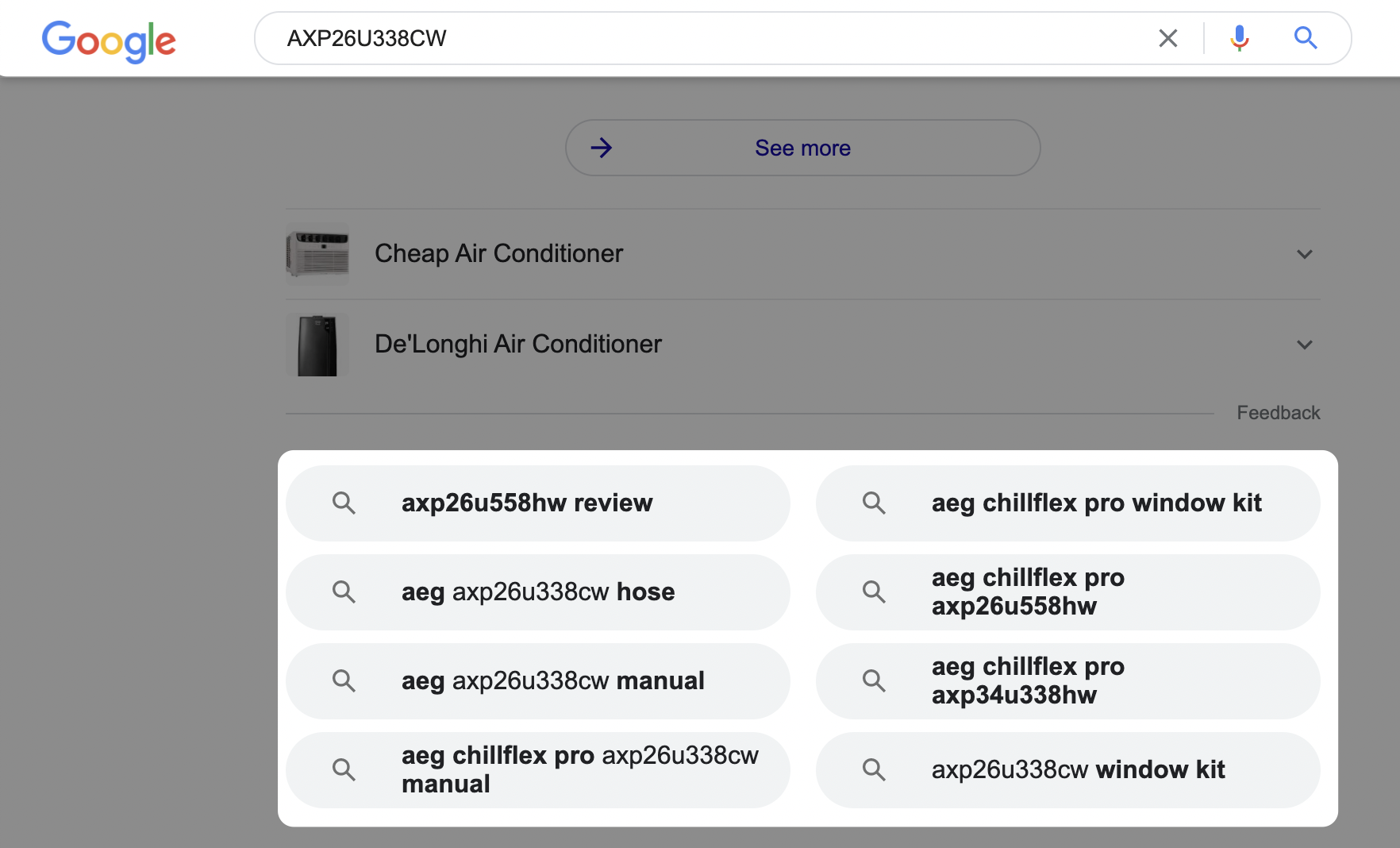
Et imaginez que votre entreprise vend l’un de ses pendentifs, comme celui-ci appelé Clogau Celebration Pendant 3SMP5 . Il y a de fortes chances qu’un certain nombre de chercheurs qualifiés utilisent même ce petit identifiant de produit unique 3SMP5 lors de la recherche sur Google normalement ainsi que dans Google Image Search. Par conséquent, il serait conseillé d’inclure cet identifiant unique dans la mesure du possible pour aider Google (et aussi les gens) à comprendre plus facilement les images de votre site Web.
Signification pour l’image du produit (comme ci-dessous), nous vous recommandons de nommer le fichier lui – même clogau-celebration-pendant-3smp5.jpg et d’utiliser le texte alt de l’image pour correspondre également : Clogau Celebration Pendant 3SMP5 .

Et, pour tout le mérite, le site particulier sur lequel cet exemple a été pris (lors de la recherche d’exemples d’images de produits de commerce électronique) provient d’un bijoutier du Royaume-Uni.
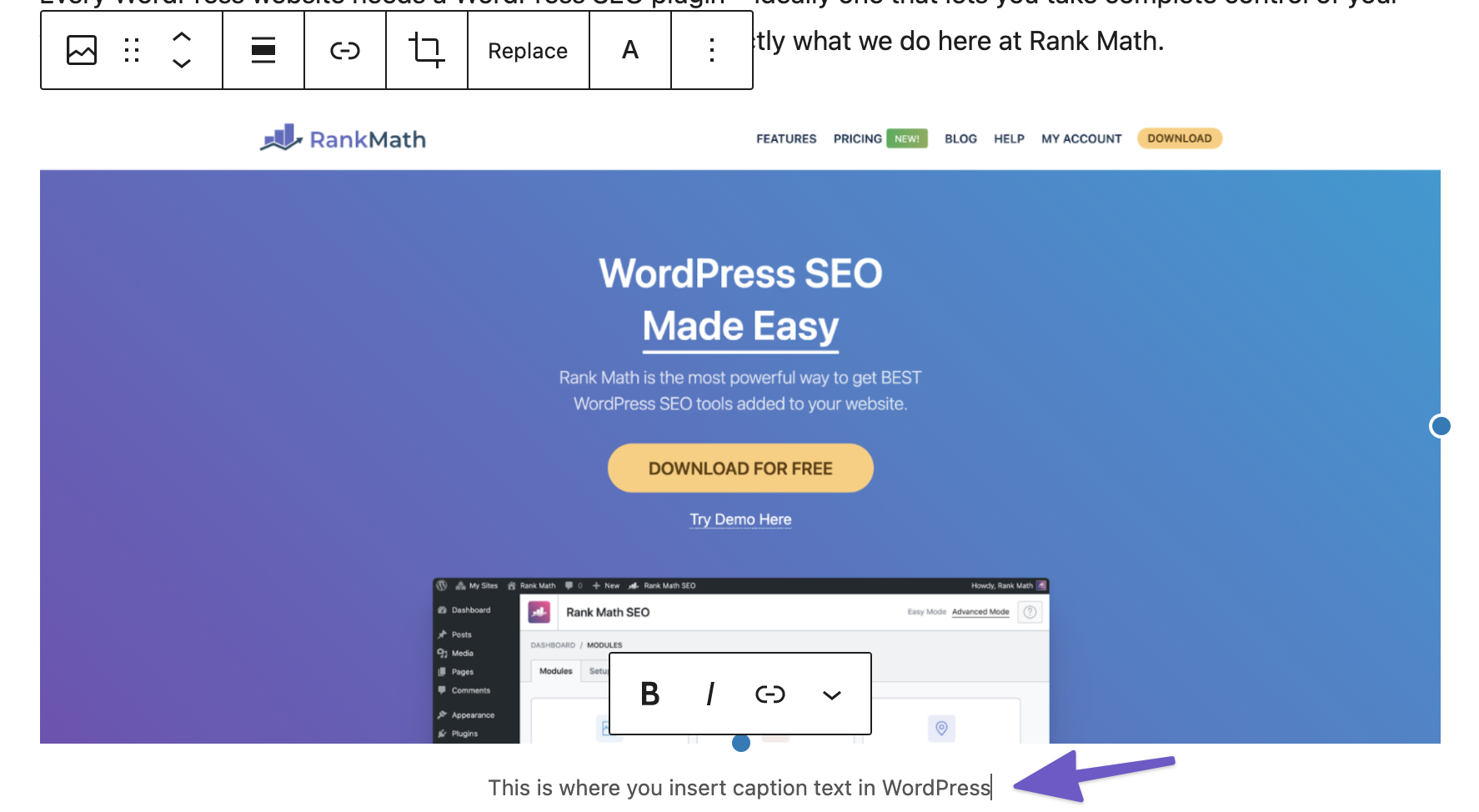
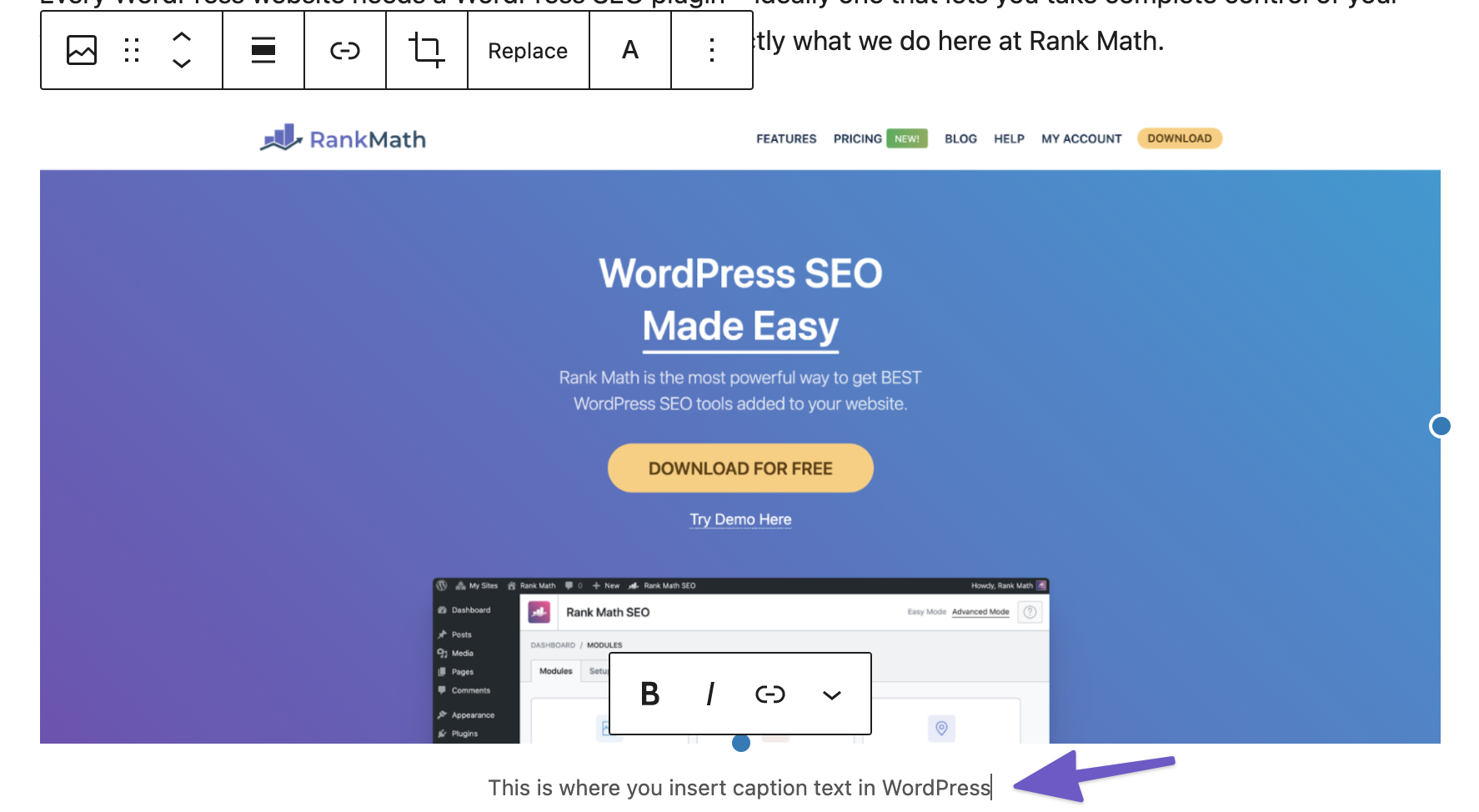
Et enfin, pour les captures d’ écran – comme celle-ci que nous allons utiliser dans la section suivante de cet article – nous essayons à nouveau d’être aussi utiles que possible dans le contexte de la raison pour laquelle nous avons inséré l’image. Ceci est une capture d’écran de l’éditeur de blocs WordPress qui montre comment ajouter une légende à une image.
Par conséquent, nous vous conseillons d’utiliser le nom de fichier : ajout-image-legendes-wordpress.jpg avec le texte alternatif : Comment ajouter des légendes d’image dans WordPress, car cela indique clairement ce qui est présenté dans l’image.

Ajouter des légendes aux images sur votre site Web
Bien que cela ne soit pas absolument nécessaire lorsque cela n’ajoute rien à l’image, ou que votre image est purement décorative – l’ajout d’une légende pointant vers la source originale d’une image (si ce n’est pas la vôtre), uniquement pour donner crédit ou pour indiquer quelque chose de spécifique dans votre image est utile pour la recherche et vos lecteurs.

Google a officiellement déclaré qu’ils utilisaient des légendes à côté des titres d’images. Dans la mesure du possible, il est donc recommandé de s’assurer que les images sont placées à proximité du texte pertinent et sur des pages pertinentes pour le sujet. Cependant, à titre d’exemple, vous remarquerez que nous n’utilisons pas de légendes d’image dans la plupart de notre contenu, car le texte entourant chaque image que nous insérons est déjà fortement lié à l’image et pourquoi il figure même dans l’article en premier lieu.
Réduisez la taille du fichier de vos images pour des temps de chargement plus rapides
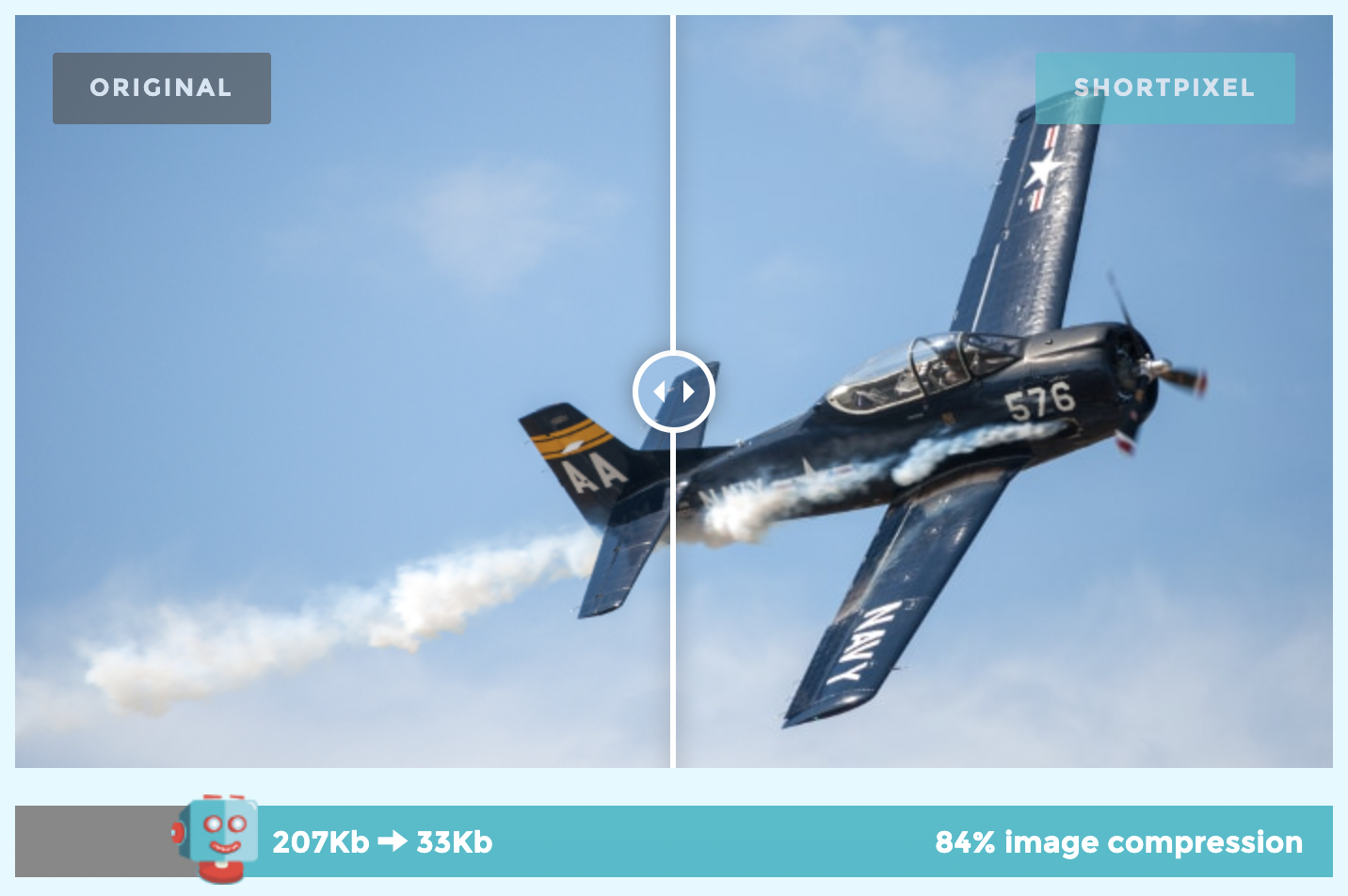
Google a minutieusement documenté la façon dont ils conseillent aux propriétaires de sites Web d’optimiser leurs images afin qu’ils puissent continuer à les utiliser sans affecter les temps de chargement de leurs pages. L’essentiel étant que l’optimisation, même si elle s’accompagne d’un sacrifice de qualité, en vaut souvent la peine car l’impact qu’elle peut avoir sur les temps de chargement est important.

Il existe un certain nombre d’outils open source/gratuits pour vous aider, notamment :
En ce qui concerne les logiciels que vous installez et exécutez localement sur votre ordinateur, notre choix sera toujours ImageOptim (bien qu’il soit uniquement Mac, donc si vous êtes un utilisateur Linux ou Windows, voici quelques alternatives ). C’est super simple, vous faites glisser et déposez une image et c’est tout.
ImageOptim gérera le reste et optimisera le fichier dans son emplacement d’origine.

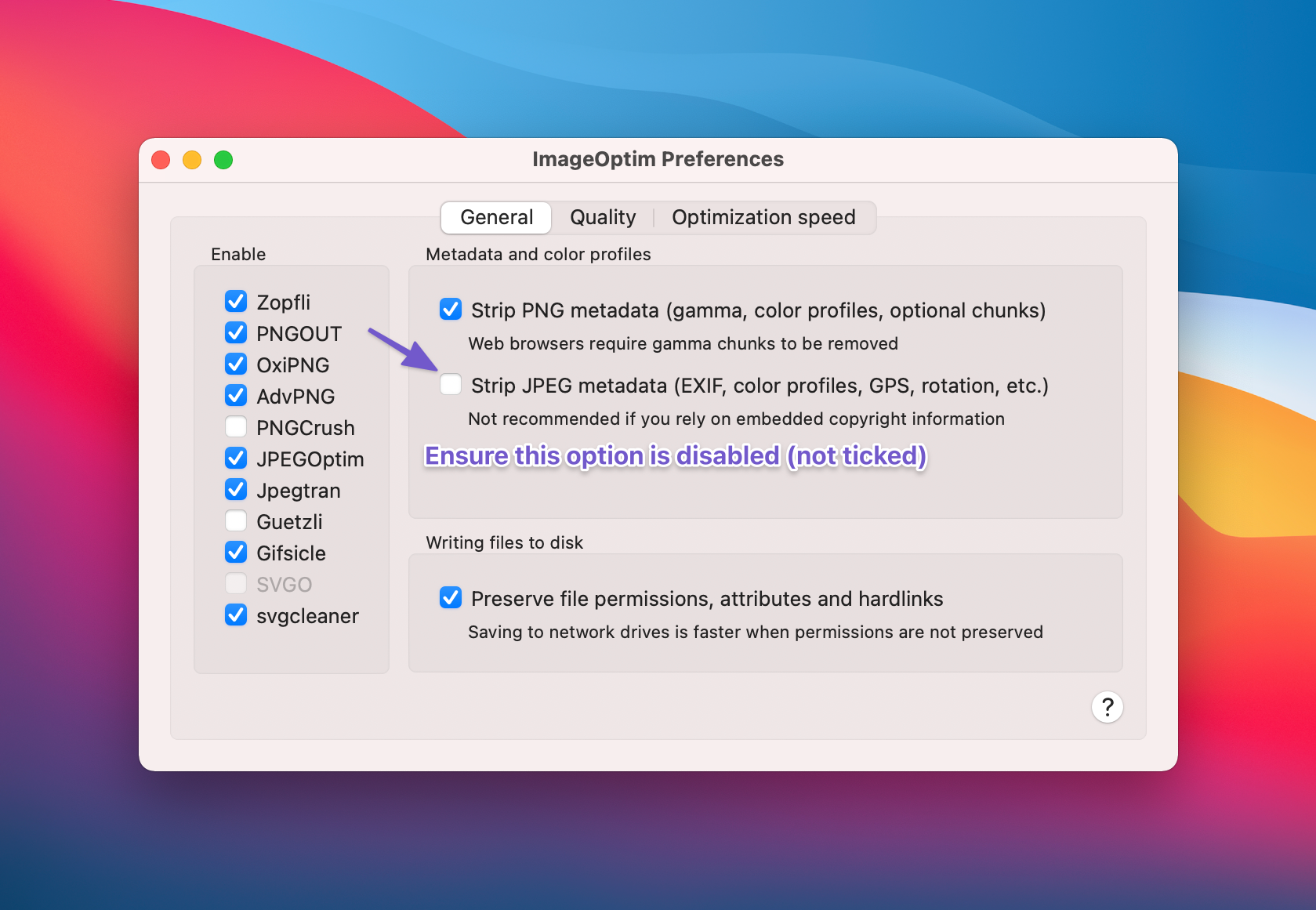
Il prend également en charge l’optimisation des images GIF et dispose d’une zone de paramètres dans laquelle vous pouvez personnaliser la manière dont vous souhaitez compresser les images et dans quelle mesure.
L’un de ces paramètres que nous vous conseillons de modifier est celui qui est activé par défaut et qui supprime les données EXIF de vos images, car Google a déclaré qu’il pouvait utiliser les données EXIF comme facteur de classement pour Google Images .

Cela étant dit, à long terme, le faire manuellement prend beaucoup de temps. Même si ce n’est que quelques secondes par image, en un an, vous passerez des heures à organiser localement des images et à les faire glisser dans ces outils.
Outil Web gratuit : Comment supprimer facilement des objets d’une image.
En termes simples, lorsque vous êtes prêt à automatiser l’ensemble du processus – si vous utilisez déjà le principal système de gestion de contenu (WordPress) – il existe des solutions vraiment solides. Plus particulièrement, WP Smush , ShortPixel & Imagify .
Ces plugins aident également à garantir que votre site diffuse des images à l’échelle (de manière réactive), ce qui signifie que si vous téléchargez une image de 1080px de large et que quelqu’un la visualise sur un appareil mobile qui fait évidemment moins de 1080px de large, l’image complète de 1080px ne sera pas chargée. (ce qui se produirait autrement et gaspillerait de la bande passante).
Créez un sitemap d’images et indexez vos images plus rapidement
Les sitemaps permettent aux moteurs de recherche d’explorer plus facilement le contenu.
Ainsi, comme vous l’avez peut-être deviné, un plan de site d’images vous donne la possibilité de donner à Google des informations supplémentaires sur les images ainsi que des URL d’images pour des images qu’ils ne pourraient peut-être pas découvrir autrement.
Voici les balises que vous pouvez utiliser dans les plans de site d’images :
| Étiqueter | Obligatoire | La description |
| <image:image> | Oui | Ecnsloss toutes les informations sur une seule page. Chaque balise <url> peut contenir jusqu’à 1 000 balises <image:image> . |
| <image:loc> | Oui | L’URL de l’image. Dans certains cas, l’URL de l’image peut ne pas appartenir au même domaine que votre site Web principal. C’est parfaitement bien tant que les deux domaines sont vérifiés dans la console de recherche Google. Si, par exemple, vous utilisez un réseau de diffusion de contenu tel que Google Sites pour héberger vos images, assurez-vous que le site d’hébergement est vérifié dans GSC. De plus, assurez-vous que votre fichier robots.txt n’interdit pas l’exploration de tout contenu que vous souhaitez indexer. |
| <image:légende> | Optionnel | Une légende pour l’image. |
| <image:geo_location> | Optionnel | L’emplacement géographique de l’image. Par exemple <image:geo_location>Limerick, Irlande</image:geo_location> |
| <image:titre> | Optionnel | Le titre de l’image. |
| <image:licence> | Optionnel | Une URL vers la licence de l’image. Vous pouvez utiliser des métadonnées d’image à la place, si vous le souhaitez. |
Si vous utilisez WordPress avec Rank Math SEO, les images seront automatiquement ajoutées à votre plan de site, selon la configuration de votre plan de site .
Utilisez un CDN réseau de diffusion de contenu pour diffuser des images
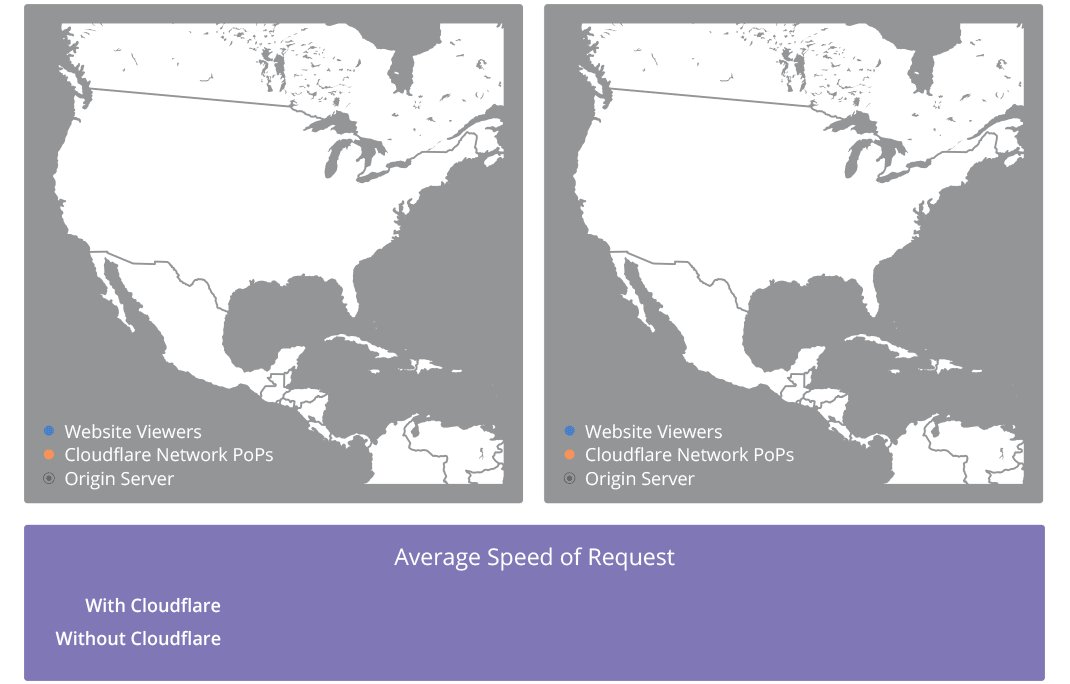
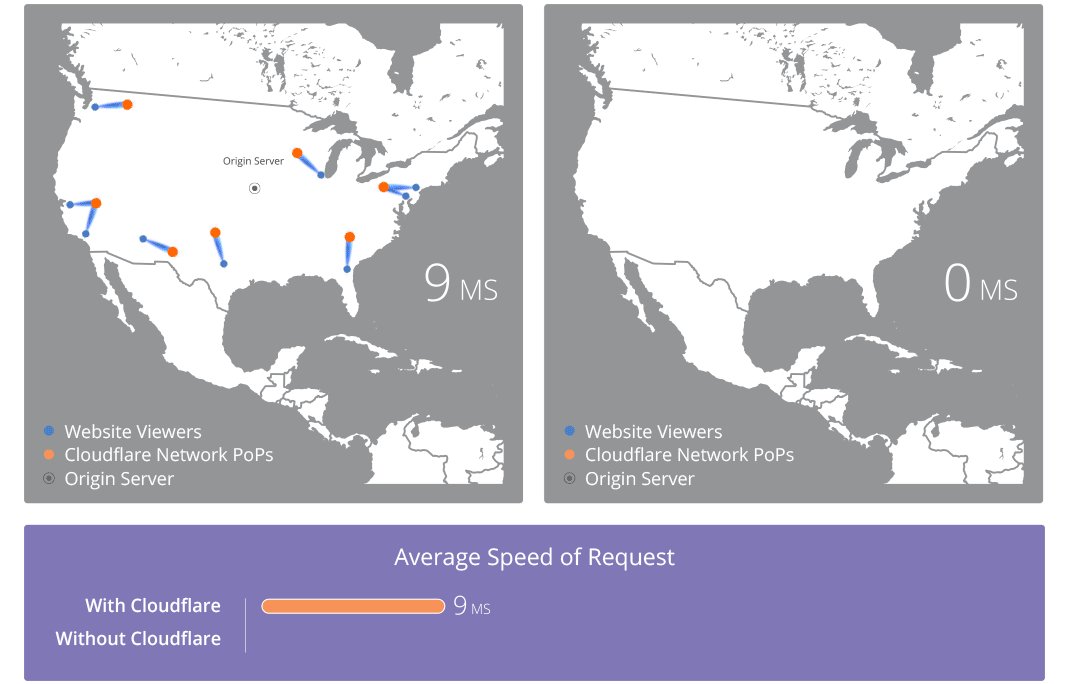
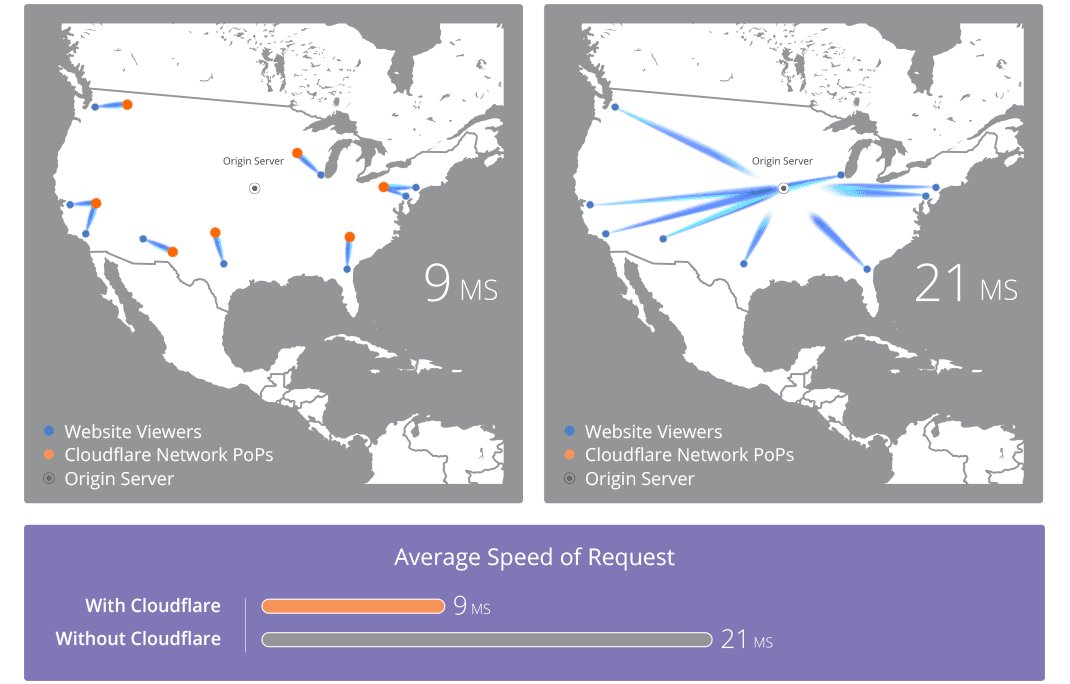
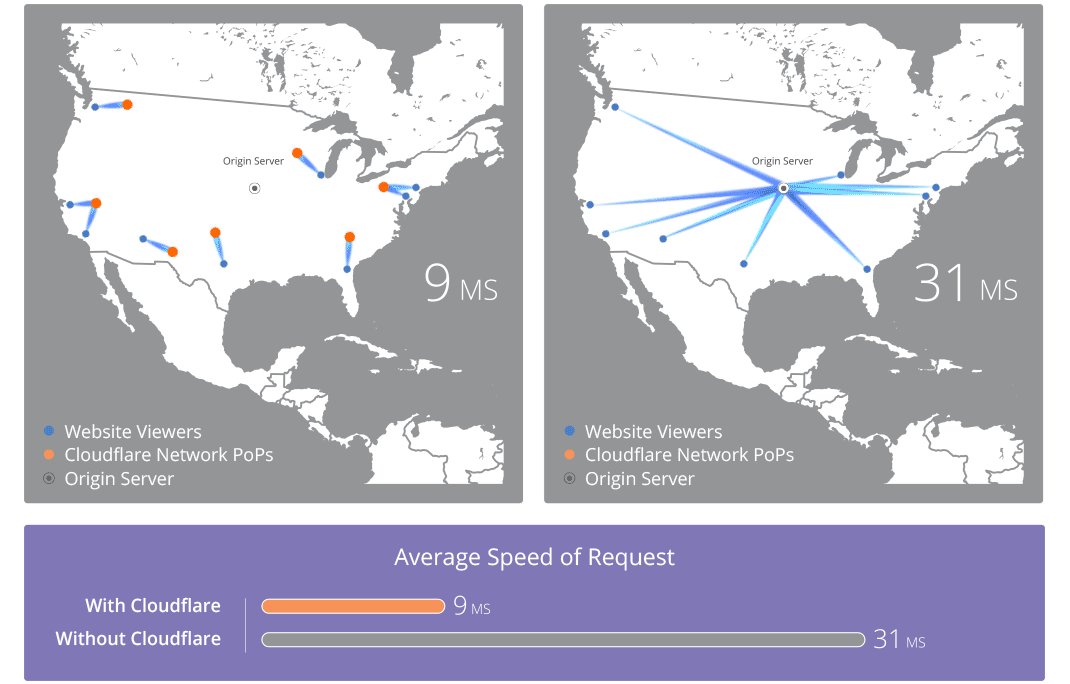
Le serveur d’origine qui héberge toutes les données et le contenu permettant de servir des pages Web complètes aux visiteurs ne sont souvent pas toujours très proches de chacun de vos visiteurs (surtout si votre site a une portée mondiale). C’est là qu’interviennent les réseaux de diffusion de contenu (CDN). Un réseau de diffusion de contenu fait référence à un réseau de serveurs répartis à l’échelle mondiale qui fonctionnent ensemble pour fournir du contenu aux visiteurs, quel que soit l’endroit où ils sont plus rapidement.
Supposons que votre serveur se trouve à Londres et que quelqu’un consulte votre site en Australie ou à New York – le contenu n’est pas diffusé depuis Londres (car cela serait inefficace). Tout le contenu pouvant être mis en cache, y compris les images, serait plutôt servi à partir de l’emplacement CDN le plus proche d’un visiteur qui atterrit sur votre site :

Il existe des tonnes d’options, notamment :
- Cloudflare
- Amazon CloudFront
- CDN Google Cloud
Notre référence et recommandation personnelle est Cloudflare. Leur réseau et leur gamme de produits sont honnêtement incroyables. De plus, pour ceux d’entre vous qui débutent, il existe un niveau gratuit, et la mise en route ne pourrait pas être plus facile.

L’avantage spécifique de l’utilisation de Cloudflare sur n’importe quel réseau de diffusion de contenu alternatif est que son fonctionnement est différent des CDN «traditionnels».
Google est capable de gérer les URL CDN sans problème, mais les URL d’images animées, chaque fois que vous échangez (éventuellement) des fournisseurs CDN, seraient évidemment moins qu’idéales. Par conséquent, le conseil de John Mueller de Google est qu’il est toujours préférable d’utiliser l’un de vos propres domaines ou sous-domaines :
Heureusement, Cloudflare rend cela sans effort. Il ne crée pas d’URL supplémentaires nécessitant une réécriture, car il ne s’agit pas seulement d’un CDN, il s’agit également d’un service DNS faisant autorité de niveau entreprise.
Appliquer un balisage de schéma approprié (pour les recettes, les produits et les vidéos)
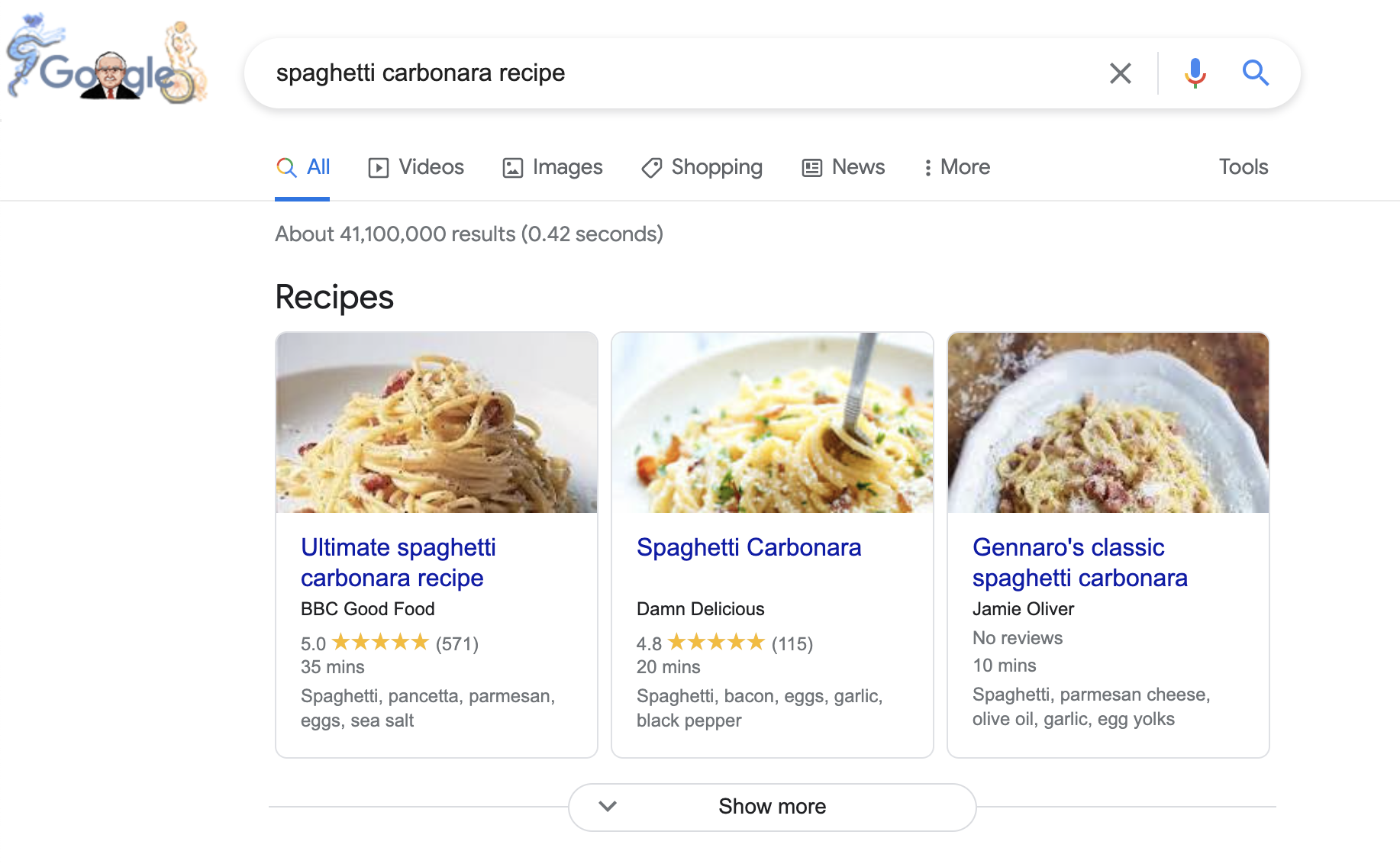
Pour ceux qui ne sont pas familiers – le schéma est ce qui rend possibles des résultats de recherche comme celui-ci :

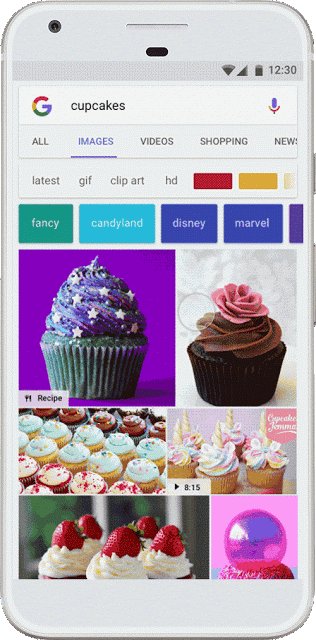
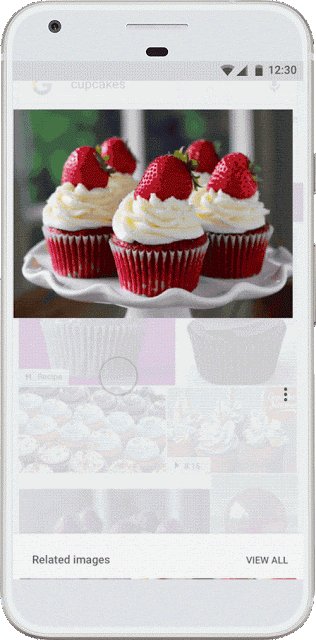
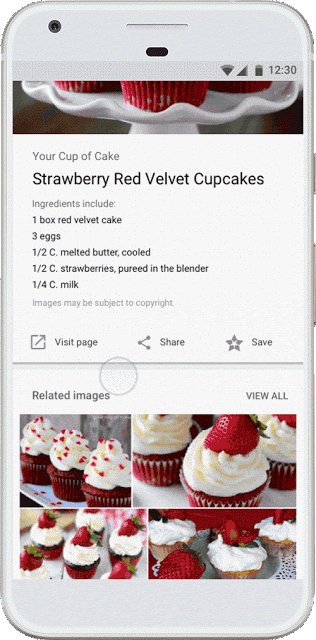
Mais qu’est-ce que cela a à voir avec le référencement d’images ? Eh bien, Google utilise les types de balisage de schéma présents sur les pages où des images sont présentes pour afficher un badge pertinent dans Google Image Search (en particulier sur mobile).
Voici à quoi ressemblent ceux-ci :

Notez que Google n’a actuellement que des badges pour les recettes, les vidéos, les produits et les images animées (GIF).
Pour y avoir droit, il suffit de :
- Implémentez le balisage de schéma de recette sur les pages de recette de votre site.
- Implémentez le balisage de schéma vidéo sur les pages qui présentent du contenu vidéo.
- Implémentez le balisage de schéma de produit sur les pages de produit.
Image SEO – Rapport après action et prochaines étapes
Le référencement d’images n’est pas simple et ce n’est pas une solution miracle. Ainsi, dans cet article, nous vous avons expliqué absolument tous les éléments (sur lesquels il vaut la peine de se concentrer) qui auront l’influence positive la plus significative sur le référencement.
Bien que ce soit vraiment le début et, bien sûr, nous ne pouvons pas prendre en compte les images que vous utilisez réellement sur votre site – bien que nous ayons deux recommandations très simples à ce sujet :
- Évitez à tout prix les photos de mauvaise qualité.
- Assurez-vous que chaque image de votre site contribue réellement à l’expérience d’un être humain qui atterrit sur votre site Web (c’est-à-dire où sont-ils tombés sur votre site et qu’essayent-ils d’obtenir de la page sur laquelle ils se trouvent).
Vous avez des questions supplémentaires sur le référencement d’images que vous aimeriez que nous traitions dans cet article ? Faites-le nous savoir dans les commentaires.
Sources : rankmath / Google search